U0
26/04/2012 17:59
Campo libero: 
|
U0
Le schede tecniche vengono semplicemente importate nel catalogo esterno, non finiscono automaticamente nell'anagrafica di Ready Pro o sull'ecommerce.
Hai un link di esempio di un articolo dove e' stata inserita la scheda tecnica?
E soprattutto su Ready Pro in che campo e' stata importata? Perche' se la scheda tecnica e' importata nella descrizione estesa web e' normale che compaia questa come descrizione del prodotto
|
|
U0
26/04/2012 18:38
|
U0
Articolo "normale": http://www.storecasa.it/POLTRONE-POLTRONA-PER-BIMBI-BABY-RELAX-AZZURRA.1.6.3.gp.180.-1.uw.aspx
Articolo pixmania: http://www.storecasa.it/HI-FI-ION-Giradischi-Quickplay-LP.1.11.90.gp.25459.-1.uw.aspx
|
U0
26/04/2012 22:37
Campo libero: 
|
U0
Su Ready Pro in che campi sono state inserite le descrizioni?
Perche' se la descrizione principale e' su "descrizione estesa" e la scheda tecnica e' stata importata su "descrizione estesa web" allora e' normale che quest'ultima, quando presente, sostituisca la descrizione.
Se volete che vengano visualizzate insieme dovreste importare la scheda tecnica nel campo "descrizione estesa 2"
|
|
U0
26/04/2012 22:58
|
U0
La descrizione principale è effettivamente su "descrizione estesa"; quello che però non ho trovato è dove viene impostato il parametro per la scheda tecnica: quanto tu chiedi se la scheda tecnica e' stata importata su "descrizione estesa web" cosa devo verificare?? Nel catalogo di pixmania c'è solo il flag importa schede tecniche....
Grazie
|
U0
27/04/2012 08:57
Campo libero: 
|
U0
Citazione:
Nel catalogo di pixmania c'è solo il flag importa schede tecniche....
In effetti il funzionamento e' un po' articolato... 
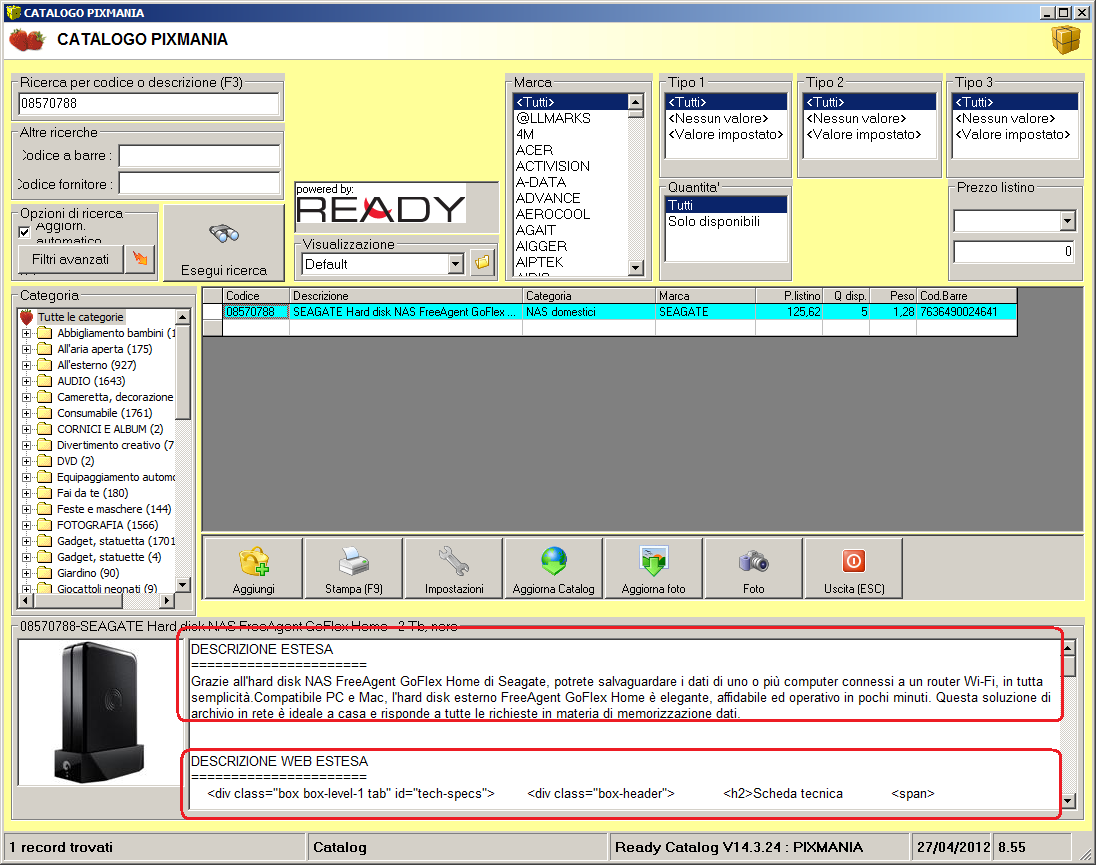
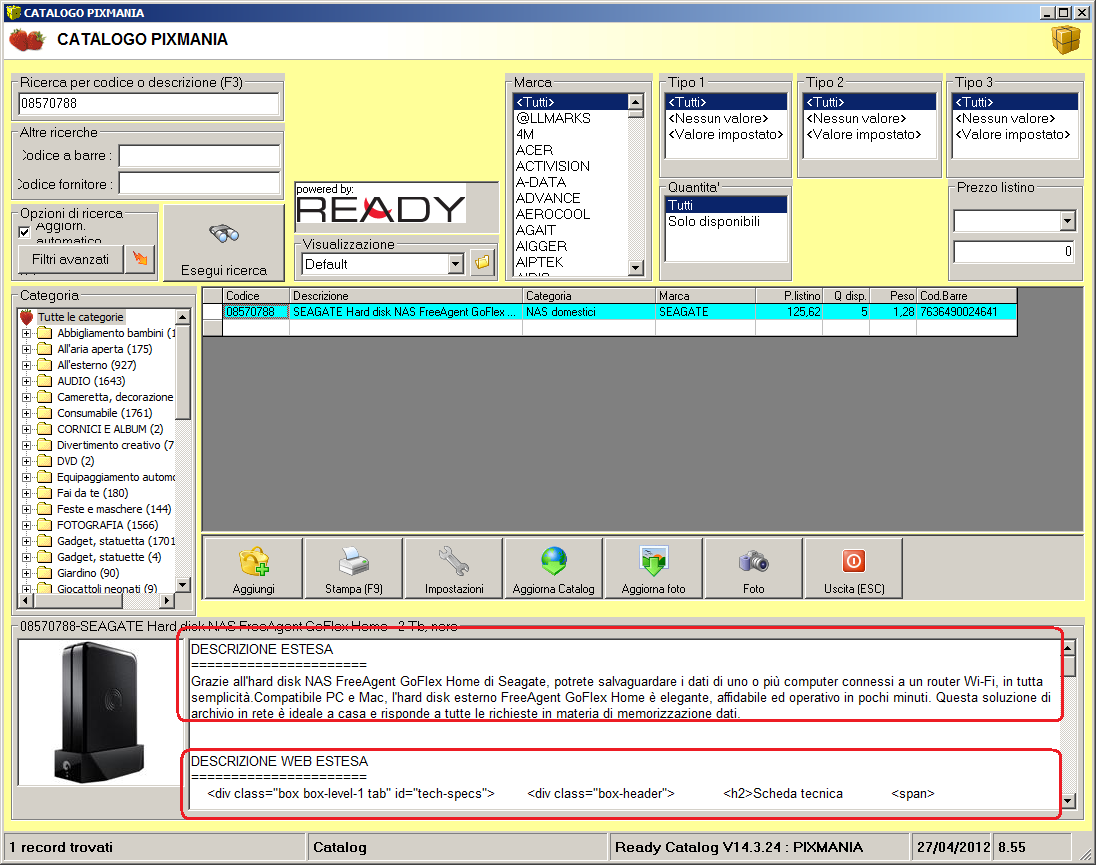
Il flag indica solo al programma di importare la scheda tecnica nel catalogo esterno. Nel catalogo esterno la descrizione viene sempre importata nel campo "descrizione estesa" (del catalogo esterno) mentre la scheda tecnica viene importata nel campo descrizione estesa web (se il flag e' selezionato) come vedi evidenziato nello screenshot qui sotto

|
U0
27/04/2012 09:00
Campo libero: 
|
U0
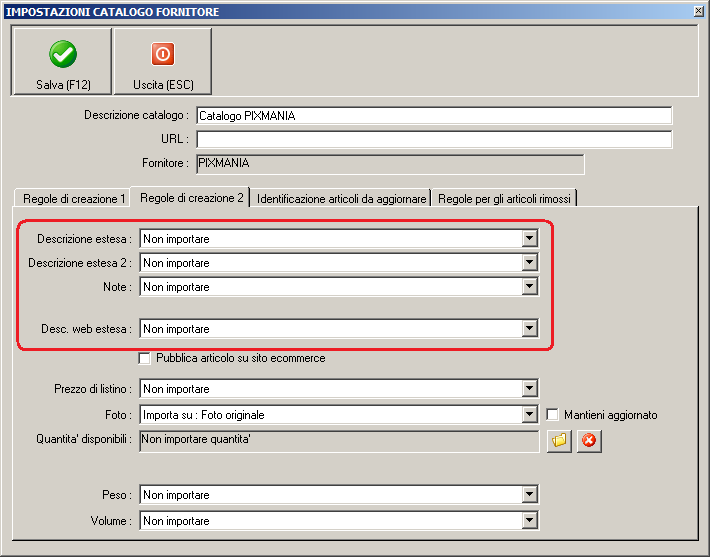
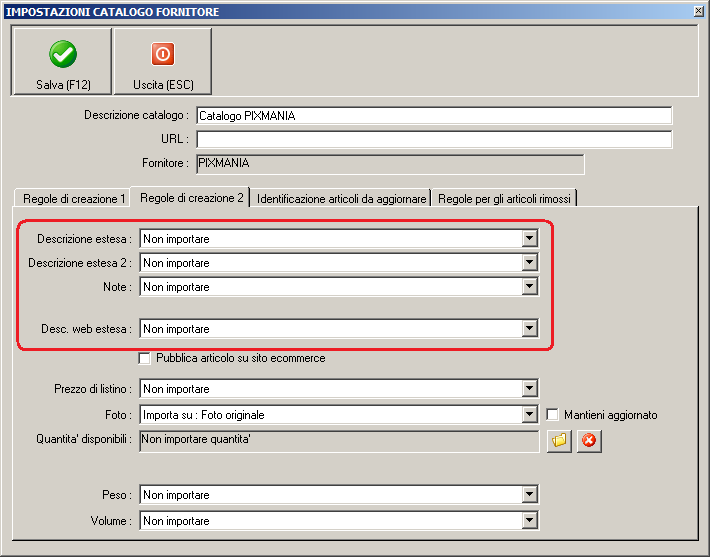
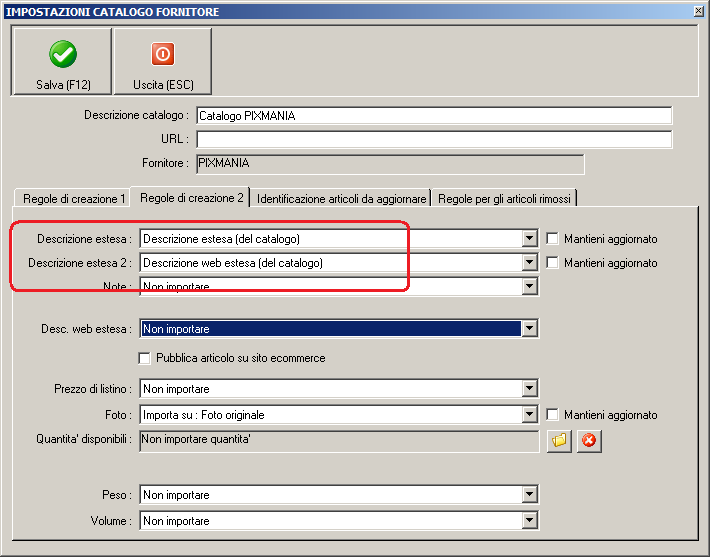
Pero' dove queste descrizioni vengono poi importate nell'anagrafica articoli principali e' definitio dalle impostazioni del catalogo, ovvero queste evidenziate in figura.
Quindi per esempio il campo "descrizione estesa web" del catalogo esterno potrebbe essere importato nel campo "note" dell'archivio principale, oppure il campo "descrizione estesa" nel campo "descrizione estesa 2"

|
U0
27/04/2012 09:02
Campo libero: 
|
U0
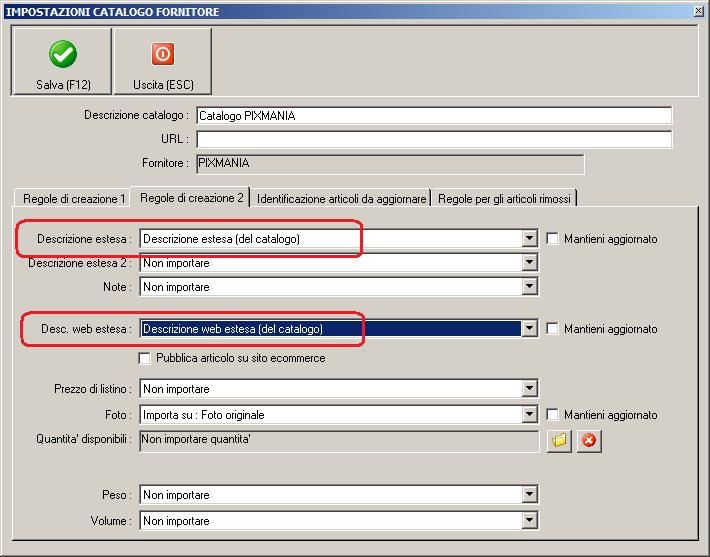
Nel tuo caso probabilmente hai configurato in questo modo
"Descrizione estesa" IN "Descrizione estesa"
"Descrizione web estesa" IN "Descrizione web estesa"
(che in effetti sembra la cosa piu' logica)
Il problema e' che in fase di pubblicazione sull'ecommerce la "Descrizione web estesa", quando presente, prende sempre il posto della "descrizione estesa" e quindi in questo modo non riesci a vedere le due descrizioni insieme sul sito.
Sul sito le combinazioni possibili che si possono visualizzare in sintesi sono:
Descrizione estesa
+ descrizione estesa 2
+ note
OPPURE
Descrizione WEB estesa
+ Descrizione Estesa 2
+ Note

|
U0
27/04/2012 09:04
Campo libero: 
|
U0
Non so se fino a qui sono stato chiaro, spero di si...
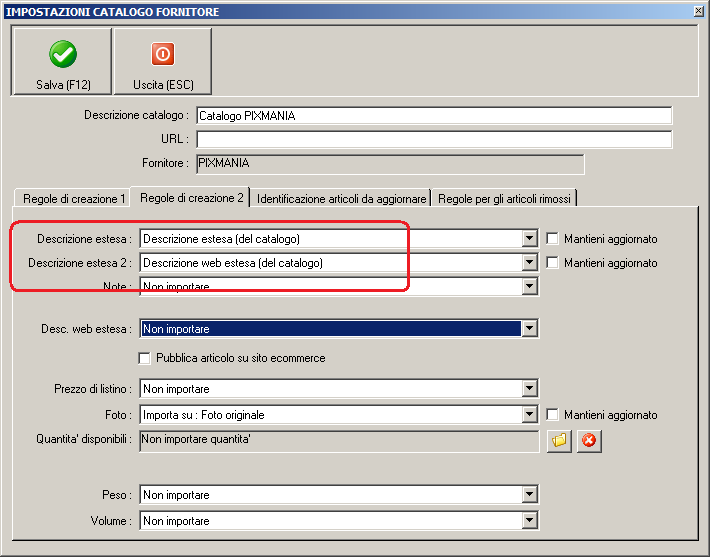
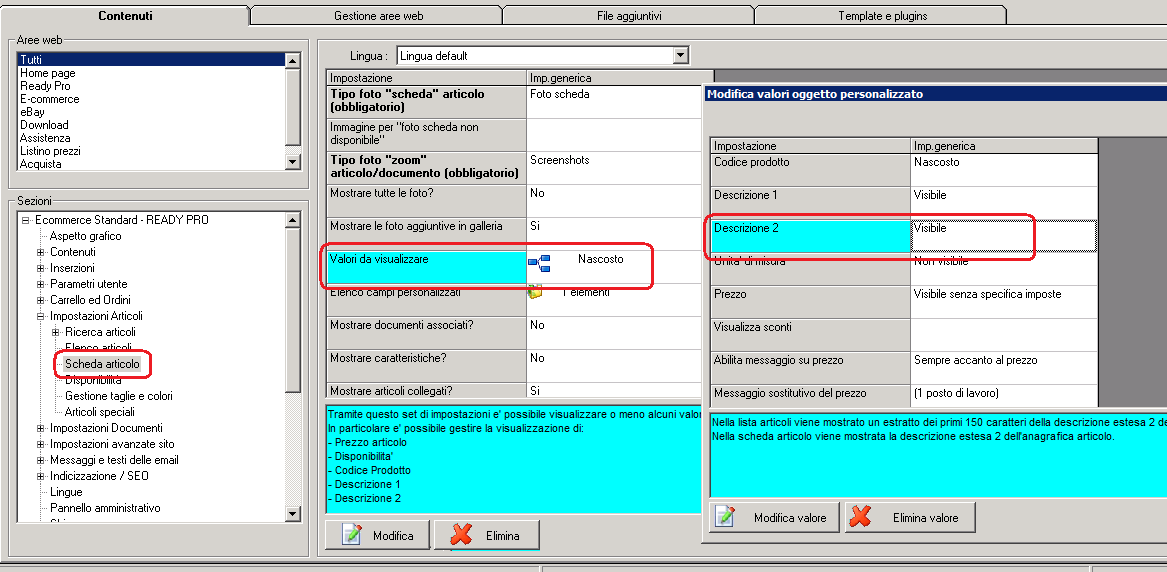
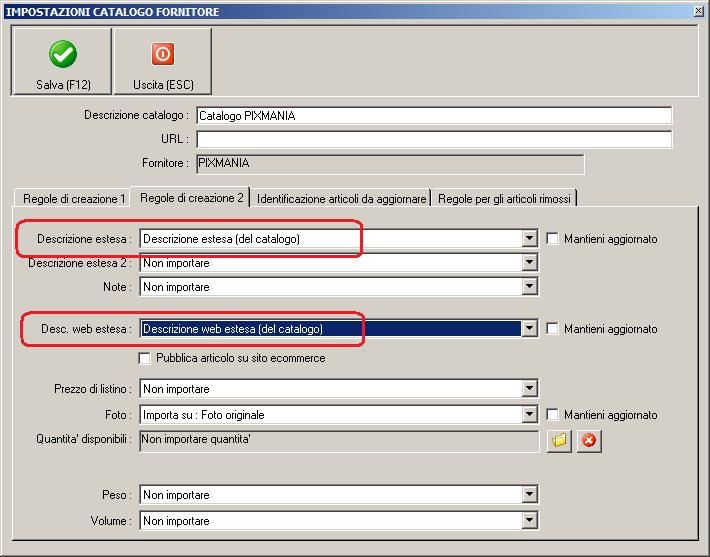
Comunque, premesso tutto questo, una configurazione corretta puo' essere quella evidenziata in figura, ovvero
"Descrizione estesa" IN "Descrizione estesa"
"Descrizione web estesa" IN "Descrizione estesa 2"

|
U0
27/04/2012 09:06
Campo libero: 
|
U0
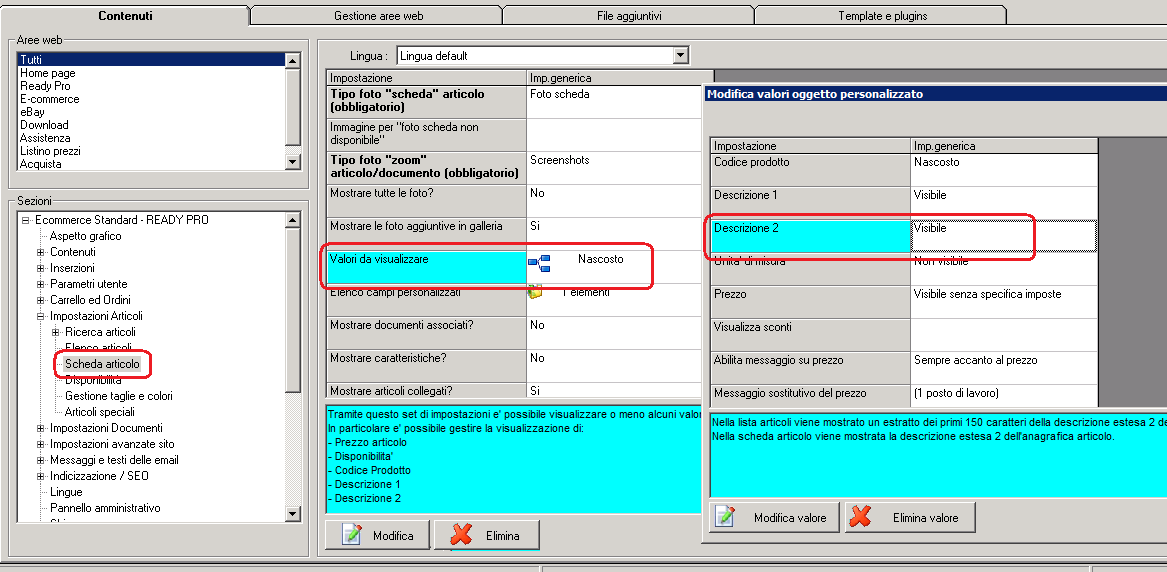
Ultima cosa, ma non meno importante, sul template assicurati che la visualizzazione del campo descrizione estesa 2 sia attiva, cioe' che sia impostato su VISIBILE

|
|
U0
27/04/2012 21:56
|
U0
Un po contorto in effetti, ma spiegazione chiarissima come al solito....un po più di chiarezza tra le regole di creazione non guasterebbe, ma a questo sono certo che avete già pensato...
Grazie mille
|
U0
28/04/2012 09:46
Campo libero: 
|
U0
Ultima cosa, le skin Wonder ancora non sono aggiornate per impaginare correttamente la tabella.
Temporaneamente puoi aggiungere tra le regole CSS aggiuntive questi comandi per migliorare l'aspetto della scheda
#tech-specs .box-header h2{
background:#E9E9E9;
padding:2px 5px 2px 5px;
font-size:14px;
color:#000;
margin-left:2px;
}
#tech-specs .label{
background:#E9E9E9;
padding:2px 5px 2px 5px;
text-align:right;
width:20%;
font-size:12px;
}
#tech-specs .scd-label{
border-bottom:1px dotted #ccc;
padding:2px 5px 2px 5px;
text-align:right;
width:25%;
font-size:11px;
}
#tech-specs td{
border-bottom:1px dotted #ccc;
padding:2px 5px 2px 5px;
width:55%;
font-size:11px;
}
|
|
U0
28/04/2012 13:35
|
U0
Molto meglio in effetti.... grazie ancora 
|
U0
28/04/2012 18:21
Campo libero: 
|
U0
Ottimo 
|